The internet landscape is changing. 对于网站所有者, it is essential to deliver an accessible and seamless user experience by ensuring all visitors including people who are blind, 听力或视力受损, 汽车受损, 色盲, dyslexia, 认知 & 学习障碍、癫痫 & 癫痫, and with ADHD problems; can see, 理解, navigate, and easily use PrestaShop website conveniently!
Kick-start your efforts into improving website accessibility in a cost-effective way with PrestaShop All in One辅助功能 - an AI based accessibility solution for quick website accessibility improvements. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, wcag 2.1, wcag 2.2, 第508节, 澳大利亚的银两, 欧洲EAA EN 301 549, 英国平等法案, 以色列标准5568, 加州安鲁, 安大略省AODA, 加拿大ACA, 德国BITV, 法国RGAA, Brazilian Inclusion Law (LBI 13.146/2015), 西班牙UNE 139803:2012, 日本JIS X 8341, 意大利斯坦卡法案, 瑞士银两, and Austrian Web Accessibility Act (WZG)!
分步指导, How to enable the All in One辅助功能 10 days free trial on your PrestaShop website?
点击这个URL http://s09a.agemboutique.com/all-in-one-accessibility. Select “START FREE TRIAL”按钮 as shown in the following screenshot.

Fill out the form with all the details.

Select the plan based on your requirements and click on “Continue” for the next step.

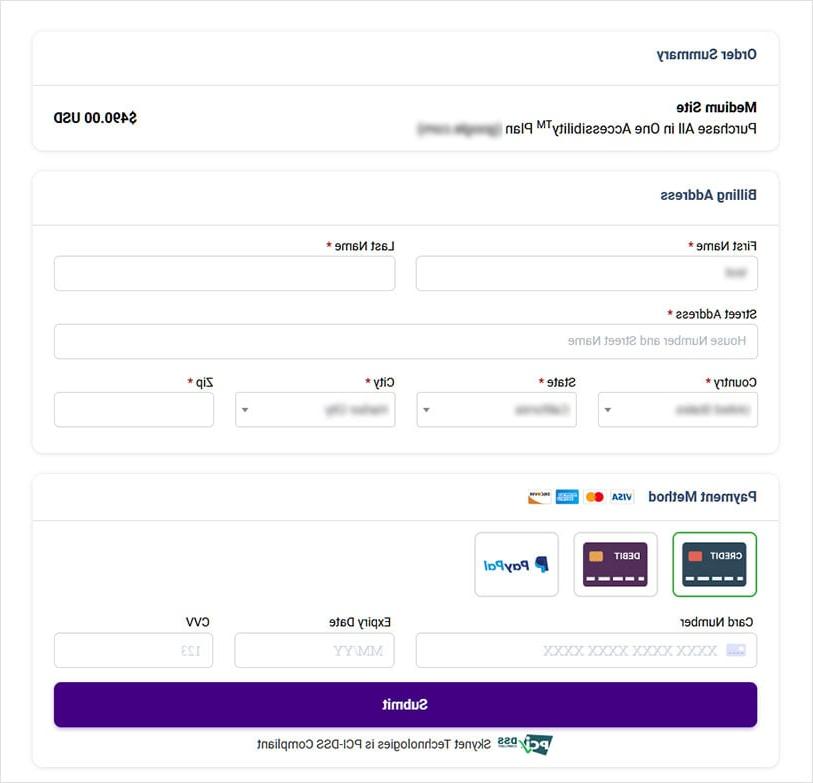
Fill out the following payment details and submit it. You will be auto-charged after 10 days if you do not cancel the free trial subscription plan.

Once the signup is completed you would receive an email notification with widget integration & 仪表板访问详细信息.

从仪表板上, click on the "Widget Settings" to change the widget icon type, 图标大小, color, and position based on your website’s look and feel. Enter custom accessibility statement link if required. Include GA measurement ID to track the widget usage.

Explore the following steps to integrate All in One辅助功能 widget as a part of PrestaShop website:
- Install PrestaShop on your server.
要安装 All in One Accessibility widget, you will need a third-party module. You can use any module, but these steps are based on a free module “HTML框.“捡起来”HTML框”模块. navigate to the left sidebar and click “模块”. 在安装 All in One Accessibility widget widget, ensure you have uploaded your “HTML框” module or the module of your choice.

Under “Design & 导航,您将看到您的模块. Go to the rectangular module area, and on the right-hand side, click “配置.”

You will find the settings area under the "模块外观”部分. Change the dropdown selection to "Footer“在……”Where do you want to display content box?"

Next, scroll down until you see the text editor field. 然后,点击“源代码的图标. A new window will appear, where you should paste the script code there and click on the “OK”按钮. Finally, click on the "Save" button located at the bottom right corner of the page.

- You will notice a JavaScript usage notification reminding you to “禁用HTML净化器.” Please disable it if you haven't done so already.
进入左侧导航菜单. Scroll down to the bottom, click on “商店的参数,并选择 “一般.” from the resulting page, move to the right area, scroll down, and search for “使用HTMLPurifier库.” Click on the toggle button to disable it. 向下滚动,点击Save”按钮 located at the bottom right of the page.

查看你的网站.

Reach out if you need any help with the installation or technical assistance! 我们很乐意帮忙!
天网科技是我们的骄傲 W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) member that help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
的企业, 大型企业, 联邦政府和州政府, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, wcag 2.1, wcag 2.2 compliance; we provide managed website accessibility remediation and compliance solution 其中包括审计, 咨询, 网站修复, document accessibility remediation, VPAT accessibility conformance report, 定期维护, 监控, 培训, 和支持.
If you are looking for enterprise or custom web accessibility solutions, request a free ADA website accessibility remediation quote 或发邮件至 (电子邮件保护).



