互联网格局正在发生变化. For website owners, 通过确保包括盲人在内的所有访问者提供无障碍和无缝的用户体验至关重要, 听力或视力受损, motor impaired, color blind, dyslexia, cognitive & learning impaired, seizure & epileptic, and with ADHD problems; can see, understand, navigate, 并方便地使用Showit网站!
启动您的努力,以经济有效的方式改善网站的可访问性与Showit All in One Accessibility -一个基于人工智能的可访问性解决方案,用于快速改善网站的可访问性. 它允许用户根据自己的需要选择可用的辅助功能,并仔细阅读内容. 它提高了ADA、WCAG 2等标准的网站可访问性.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, France RGAA, 巴西包容法(LBI.146/2015), Spain UNE 139803:2012, Japan JIS X 8341, Italian Stanca Act, Switzerland DDA, 奥地利无障碍网页法案(WZG)!
Step wise instruction, 如何在您的Showit网站上启用All in One无障碍功能10天免费试用?
Click on this URL http://s09a.agemboutique.com/all-in-one-accessibility. 选择“开始免费试用”按钮,如下图所示.

把所有的细节都填好.

根据您的需求选择计划,然后单击“Continue”进行下一步.

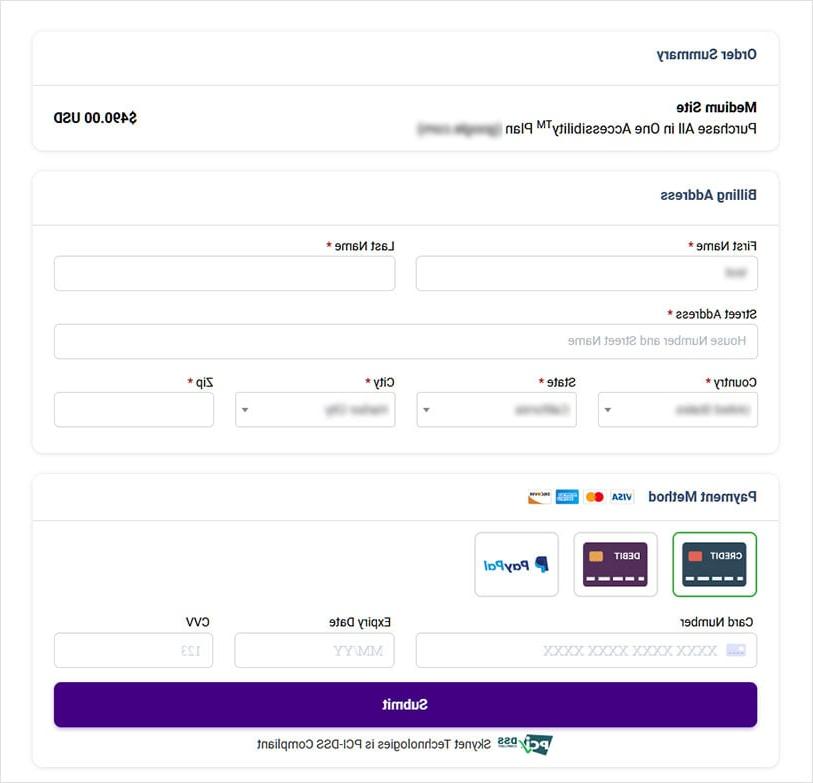
请填写以下付款详情并提交. 如果您不取消免费试用订阅计划,您将在10天后自动收费.

一旦注册完成,您将收到一个电子邮件通知与小部件集成 & dashboard access details.

From the dashboard, 单击“小部件设置”更改小部件图标类型, icon size, color, 根据你网站的外观和感觉来定位. 如果需要,输入自定义可访问性语句链接. 包括GA度量ID来跟踪小部件的使用情况.

探索以下步骤,将All in One Accessibility小部件集成为Showit网站的一部分:
- 在Showit构建器中,选择左上角的页面名称.
- 在属性面板(右边),你应该看到一个“高级设置”选项卡。. 选择它,它将显示一个用于添加自定义头部HTML的框.
单击该框将弹出一个UPDATE CUSTOM HEAD HTML的弹出窗口,然后将此脚本标记添加到块中. 完成后点击“保存”.

Note: 我们还没有测试所有版本的Showit. 如果你有任何问题,请联系 [email protected]
如果您在安装或技术方面需要任何帮助,请pg电子官网! We’d love to help!
天网科技是我们的骄傲 万维网联盟 and 国际无障碍专业人员协会 会员帮助我们成为全球无障碍社区的一员,并保持最新的合规准则.
The businesses, large enterprises, 联邦政府和州政府, 正在考虑用ADA WCAG 2全面修复网站的教育机构和大学.0, WCAG 2.1, WCAG 2.2 compliance; we provide 管理网站可访问性补救和合规解决方案 including audit, consulting, website remediation, 文档可访问性修复, VPAT可访问性一致性报告, regular maintenance, monitoring, training, and support.
如果你正在寻找企业或自定义的网页可访问性解决方案,要求一个免费的 ADA网站可访问性补救报价 or email us at [email protected].



